2Dゲーム開発において、スプライトシートを使ってアニメーションを作ることが多くあります。
スプライトシートとは、同じサイズの画像を複数繋ぎ合わせて一つの画像にしたものです。
今回、Godot4.xにおいて、スプライトシートを使ってキャラクターが移動するアニメーションを作ってみようと思います。
具体的には、以下のような感じでアニメーションを再生しながら動くキャラクターを作成します。

※スプライトシートは作成済・所有済という前提で進めます。この記事を見ながら自分で試してみたいという場合、スプライトシートは事前に自身で作成するか、フリー素材サイト等から取得しておく必要があります。ちなみに、この記事で使用しているスプライトシートは私が自分で作ったオリジナルのもので、配布素材等ではありません。
ノードの設定
まず、必要なノードを作成します。以下を実施します。
- AnimatedSprite2Dノードの作成
- AnimatedSprite2Dノードにてスプライトシートを読み込んでアニメーションを登録
AnimatedSprite2Dノードの作成
キャラクターとアニメーションを設定するためのノードを作成します。
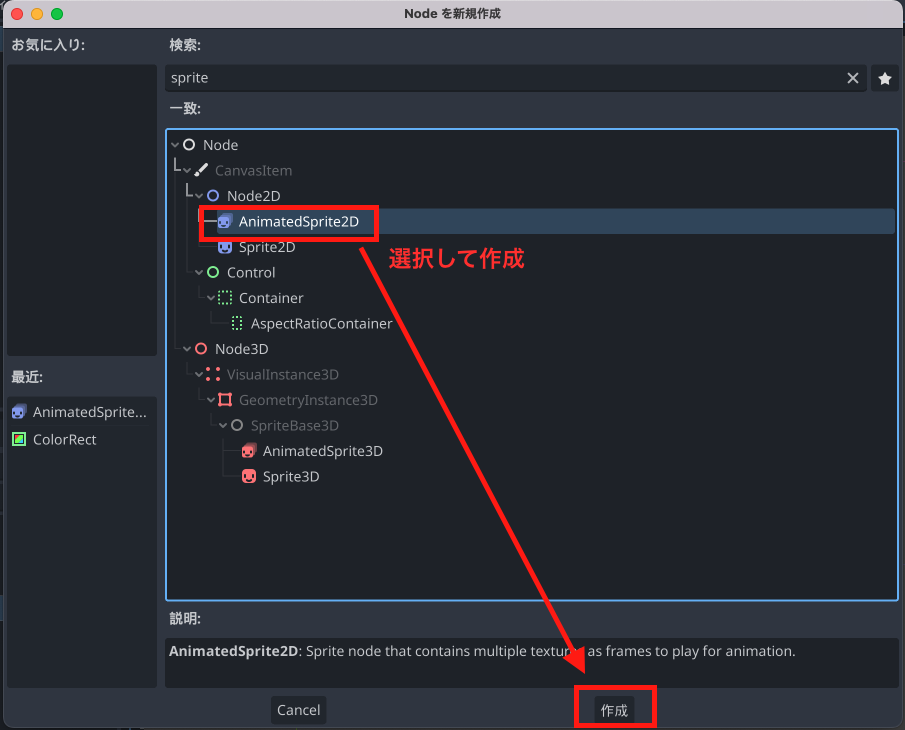
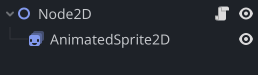
Node2Dを新規に作成し、その子ノードとしてAnimatedSprite2Dノードを選択して作成・配置します。

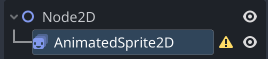
ノードの構成としては以下のようになります。必要に応じて適切な名称に変更しておくのが良いかと思いますが、今回はデフォルトのノード名称のまま進めます。

なお、AnimatedSprite2Dノードには警告が出ていますが、これはスプライトを割り当てていないためです。スプライトの割り当ては以下のように実施していきます。
新規Sprite Framesの割り当て
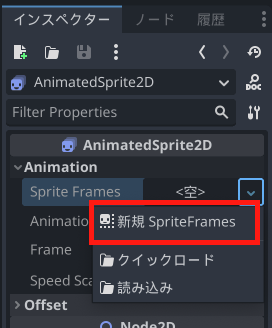
作成したAnimatedSprite2Dノードにフォーカスを当てたのち、インスペクタータブにて、Animattion > Sprite Frames のプロパティを選択し、”新規Sprite Frames”をクリックします。

これによって”SpriteFrames”が追加されるので、その”SpriteFrames”をもう一度クリックします。
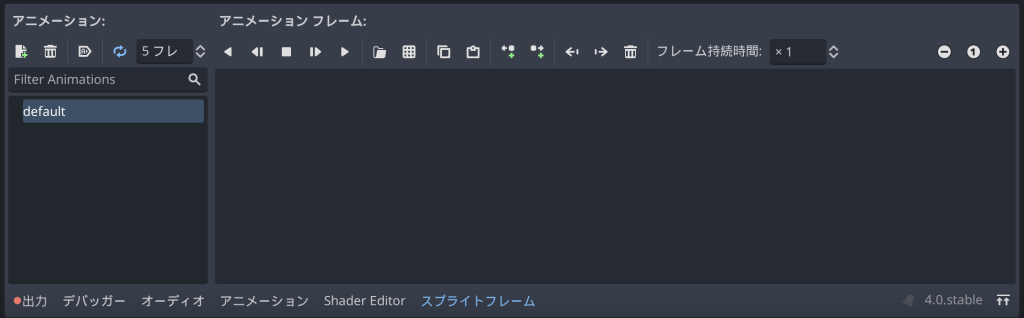
すると、IDE下部に以下のようなスプライトフレームタブが表示されます。

スプライトシートの読み込みとアニメーションの登録は、このタブ内で作業していきます。
スプライトシートの読み込み・アニメーション登録
続いて、スプライトシートを読み込み、アニメーションを登録していきます。
スプライトフレームタブは左側のエリアにアニメーションの種類、右側のエリアにアニメーションフレーム(アニメーションに使われる画像のコマ)が表示される形式となっています。
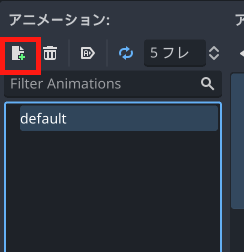
まず、左側のエリアで新規作成アイコンをクリックし、新規にアニメーションを追加します。

追加後、名称を変更することができるので、適切な名称をつけます。
今回の例では、”move_right”としました。(ご想像の通り、右側に移動するアニメーションを作ろうとしています)
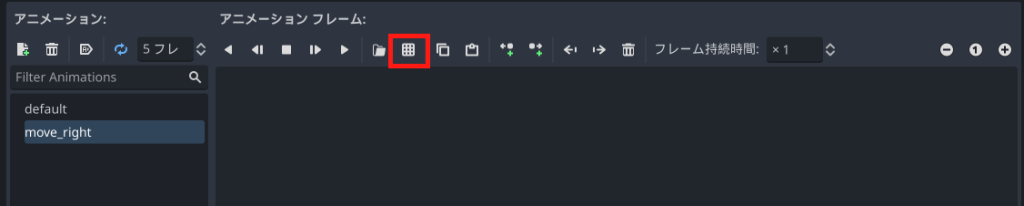
次にアニメーションを登録します。作成した”move_right”が選択されている状態であることを確認してから、右側のエリアで作業を実施します。まずはスプライトシートから画像を読み込むためのアイコンがあるので、そちらをクリックします。

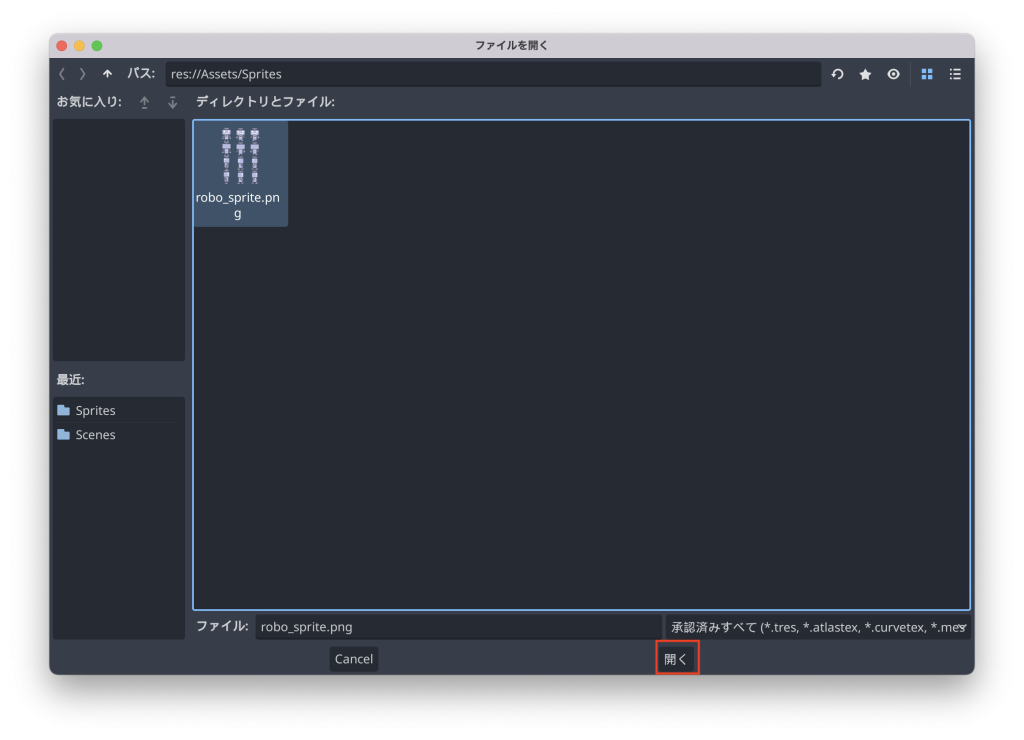
アイコンをクリックするとファイル選択ダイアログが開くので、事前に準備しておいたスプライトシートを選択し、開くボタンをクリックします。

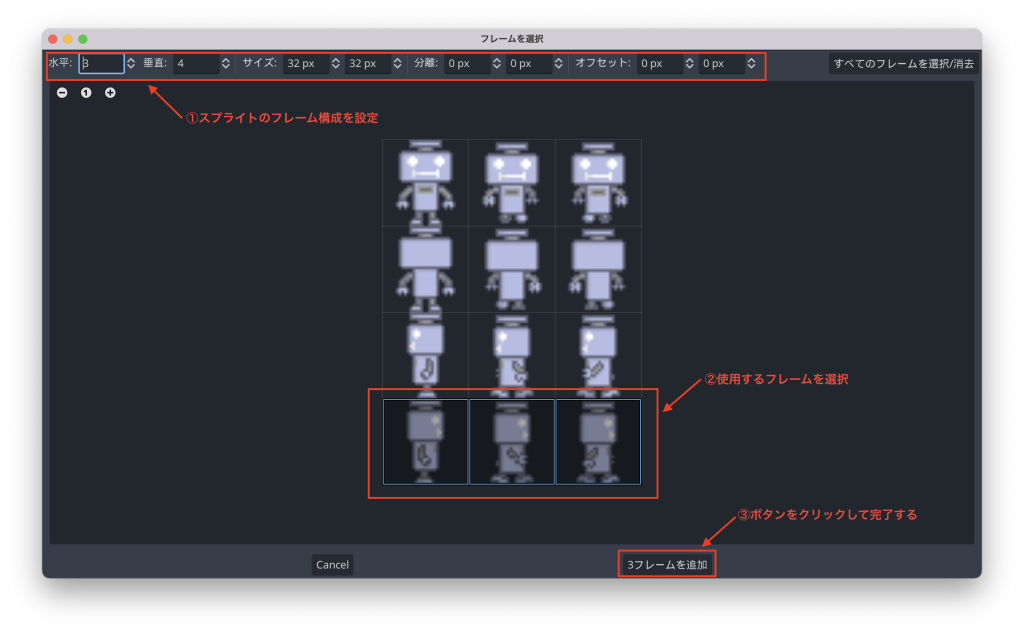
ファイルを開くと、スプライトフレームの構成と、アニメーションに追加するフレームの選択のためのダイアログが開きます。
このダイアログでは、まずスプライトのフレーム構成を設定し、続いて使用するフレームを選択、最後に追加ボタンをクリックしてフレームの追加を完了させます。

これによってスプライトフレームタブにて、対象のアニメーションに選択したフレームが追加されます。

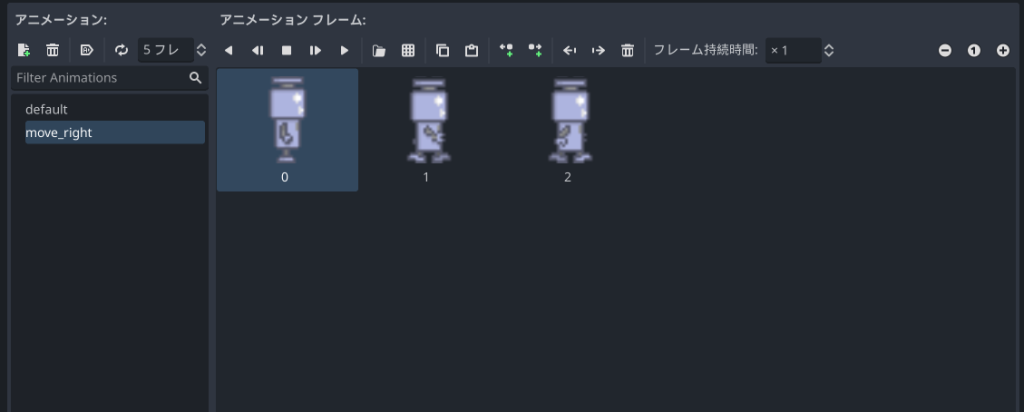
追加されたフレームには番号が付与され、0から順番に表示される形でアニメーションとなります。
このフレームの使用順についてはドラッグアンドドロップやコピー&ペーストによって移動・変更が可能です。
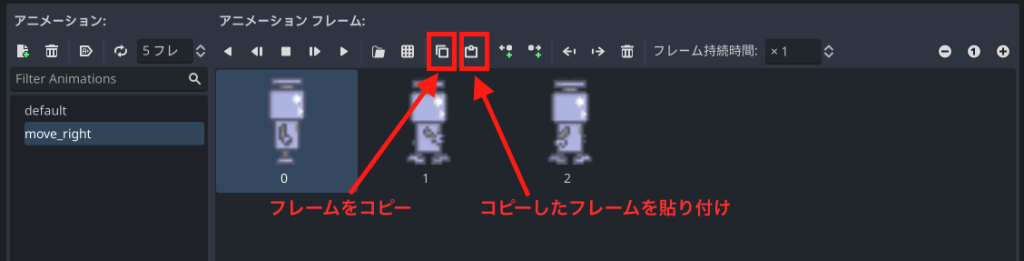
例えば、上記キャプチャの状態においては、”0″のフレームをコピーして”1″と”2″の間に挿入すればより自然なアニメーションになると想像できます。このような場合はコピーアイコン、ペーストアイコンを使用することでフレームのコピー&ペーストが可能です。

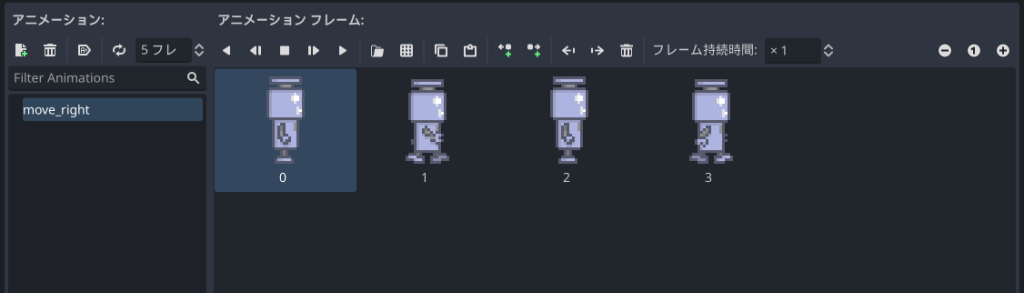
コピー&ペースト後、さらにドラッグ&ドロップによってフレームの順序を入れ替え、以下のようなアニメーションとなりました。

(※defaultアニメーションは使用しないため削除しました)
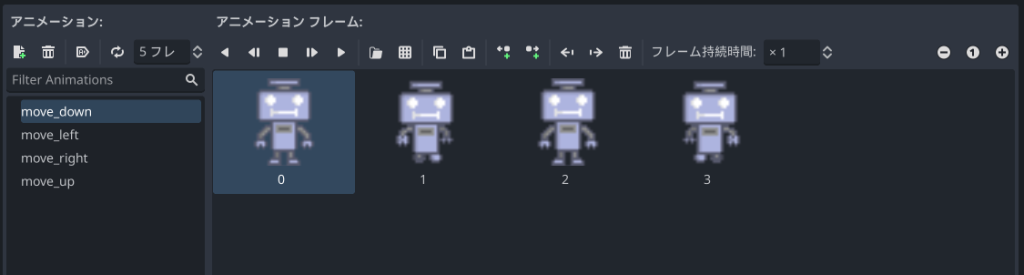
こんな感じの要領で必要な数だけアニメーションを作成していきます。
今回は上下左右4方向分ということで、4種類のアニメーションを作成しました。

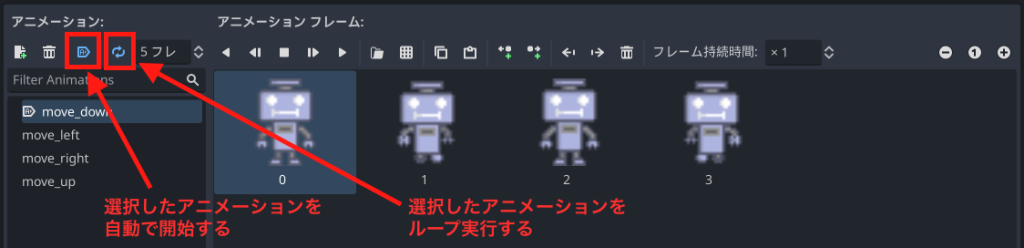
アニメーションの属性設定
Godot4.0より、アニメーションの属性の初期値をスプライトフレームタブ上で設定できるようです。(※スクリプトによって制御することも可能)
読み込み後にアニメーションを自動で開始する設定と、各アニメーションのループ実行の設定については以下のキャプチャの通りアイコンをクリックすることで設定が可能です。

スクリプトの作成
続いて、以下2点を制御するスクリプトを作成し、ノードにアタッチします。
- キーの押下状況に応じてアニメーションをだし分ける
- キーの押下状況に応じてキャラクターの座標を変更する( = キャラクターを移動させる)
ノードへのアタッチ
まず、Node2Dオブジェクトに新規GDScriptをアタッチします。

サンプルスクリプト
スクリプトは以下のようにコーディングしました。
extends Node2D
const SPEED:int = 200
const DEFAULT_ANIMATION:String ="move_down"
# 子ノードを取得
@onready var sprite = $AnimatedSprite2D
var now_anime: String
var velocity: Vector2
func _ready():
# 実行アニメーション名を初期化
now_anime = DEFAULT_ANIMATION
func _process(delta):
velocity = Vector2()
# キー押下状況に応じてアニメーションと移動幅を更新
if Input.is_action_pressed("ui_right"):
now_anime = "move_right"
velocity.x = SPEED
if Input.is_action_pressed("ui_left"):
now_anime = "move_left"
velocity.x = -SPEED
if Input.is_action_pressed("ui_down"):
now_anime = "move_down"
velocity.y = SPEED
if Input.is_action_pressed("ui_up"):
now_anime = "move_up"
velocity.y = -SPEED
# 更新したアニメーションに切り替え
sprite.set_animation(now_anime)
# 移動実施
position += velocity * delta簡単に解説すると、変数now_animeで実行アニメーション名、変数velocityで移動量を管理し、_process関数にてフレーム毎に押下されたキーに応じてそれぞれの値を更新し、アニメーションの切り替えと移動を実施する、という感じです。
ここで、アニメーションについては先ほどの自動実行がされているため常に実行状態という前提とし、set_animation関数でアニメーションを切り替えるだけにしています。
動作確認
これらで準備ができました。このノードを含むシーンをテスト実行すると、作成したアニメーションでキャラクターを動かすことができます。

参考URL
【Godot】2Dスプライトアニメーションの基本的な使い方 | 2dgames.jp
2D移動の概要 — Godot Engine (stable)の日本語のドキュメント
AnimatedSprite2D — Godot Engine (stable) documentation in English



