このシリーズ、Vue.jsの基本的なことをコツコツ学んで記録していく予定でしたが、実は先月から業務でもVueに触れるようになり、結構理解できるようになってきました。
そのため、今回はこれまでと趣向を変え、環境構築関連に取り組んでみます。
- Vue + TypeScriptの開発環境を作る
- vue cliを導入する
- vue createコマンドを実行してvueプロジェクトを作成する
- vue createコマンド実行
- Please pick a preset:
- Check the features needed for your project:
- Choose a version of Vue.js that you want to start the project with
- Use class-style component syntax?
- Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?
- Pick a linter / formatter config:
- Pick additional lint features:
- Where do you prefer placing config for Babel, ESLint, etc.?
- ave this as a preset for future projects?
- プロジェクトの自動作成
- vueアプリを起動してみる
- まとめ
- 参考URL
Vue + TypeScriptの開発環境を作る
業務ではVue + TypeScript で開発を行なっています。また、コンポーネント単位でファイル分割しています。TypeScriptを活用することで秩序あるコードになること、ファイル分割することで管理しやすくなることなどのメリットがあるため、この形での開発環境構築をしていこうと思います。
vue cliを導入する
Vue + TypeScript でvueプロジェクトを作成するために、vue cliを導入します。具体的には、ターミナルにて、以下のコマンドの通り、npm install します。(※npmについては解説を省きます)
npm install -g @vue/cliこれでvueコマンドが使えるようになります。”vue -V”( = バージョンの確認)などのコマンドで確認できます。
vue createコマンドを実行してvueプロジェクトを作成する
vue createコマンド実行
vueプロジェクトを作成するためには、vueプロジェクトを作成したいディレクトリにてターミナルを起動し、以下のvue createコマンドを実行します。
vue create {プロジェクト名}なお、プロジェクト名に大文字の英字を使用することはできないようです。
このコマンドを実行すると、プロジェクトに関する設定項目を質問されるので、順次回答していきます。
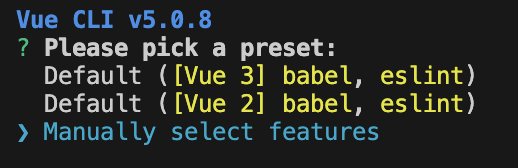
Please pick a preset:
まず、プリセット選択を迫られます。TypeScriptを使用はカスタム設定で対応する必要があるので、”Manually select features”を選択します。

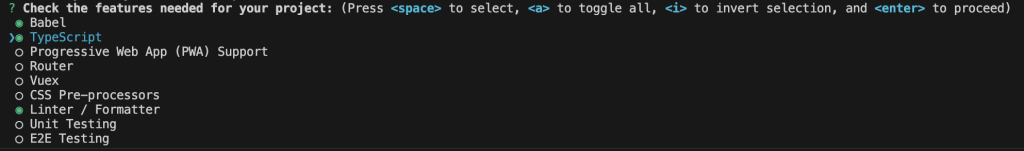
Check the features needed for your project:
各種機能の有無を設定します。
デフォルトでは”Babel”と”Linter / Formatter”にチェックが入っていますが、追加で”TypeScript”にチェックを入れます。

ちなみに、各設定についてざっと説明すると以下のような感じになります。
Babel
JavaScriptの新しい記述を古いものに変換し、サポートが追いついていないブラウザでも読み込めるようにするツール。
TypeScript
VueをTypeScriptで記述できるようにするツールをインストールする。
Progressive Web App (PWA) Support
WebアプリをPWA化するためのツール。PWA化することで、ネイティブアプリのようにアプリアイコンを作成したり、プッシュ通知を送ったりすることができる。
Router
SPAにおけるルーティングを制御するプラグイン。URL単位で表示内容を切り替える。
Vuex
状態管理のライブラリ。グローバル変数のようなイメージ。
Css Pre-processors
独自の構文の進化したcss(scssなど)。
Linter / Formatter
コードの不備指摘ツールとコード整形ツール。
Unit Testing
単体テスト用フレームワークを導入するか。
E2E Testing
E2Eテスト用フレームワークを導入するか。
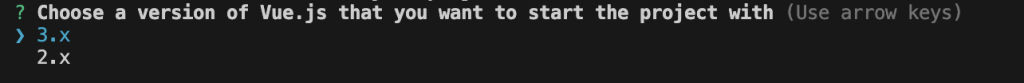
Choose a version of Vue.js that you want to start the project with
Vue.jsのバージョンを選択します。ここでは、3.xを選択します。

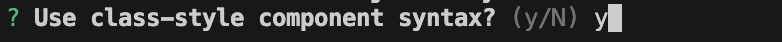
Use class-style component syntax?
class-styleという記述方式を採用するかを聞かれます。ここの選択によってコーディングの仕方が変わってくるので、注意が必要です。ここでは”y”(Yes)として進めます。

なお、class-style以外の記述方法として、object-style、Composition APIがありますが、これらの違いについては、以下の記事で詳しく解説されています。
VueにTypeScriptを導入する3つのやり方を比較してみた – Qiita
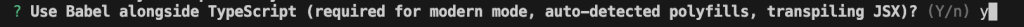
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?
TypeScript向けのBabelを使用するか聞かれています。こちらはy(“Yes”)を選択します。
ちなみに、選択肢のうち大文字になっている方がデフォルトとなりますので、この場合はyを入力しなくてもyesになります。

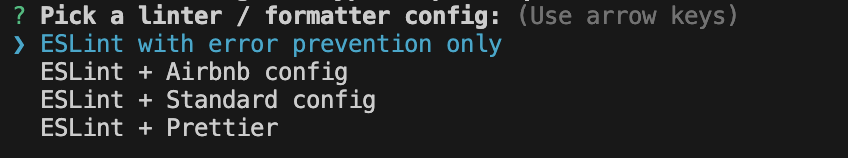
Pick a linter / formatter config:
linter / formatter の設定を選択できます。こちらもデフォルトのlintのみを選択しました。formatter付きのものを選択すると、ファイル保存時に自動でコードを整形してくれたりします。(多分)

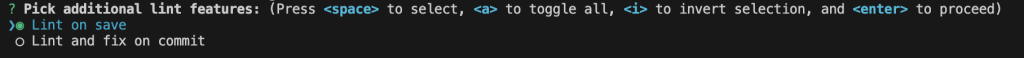
Pick additional lint features:
lintの実行タイミングを設定します。デフォルトのファイルセーブ時を選択しました。

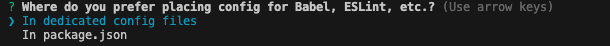
Where do you prefer placing config for Babel, ESLint, etc.?
Babel, ESLint等のファイルをどこに配置するかの設定です。デフォルト通り、設定ファイルで保持することとしました。

ave this as a preset for future projects?
この設定をプリセットとして記憶するかどうかを聞かれていますが、ここでは一旦”n”(“No”)としておきます。

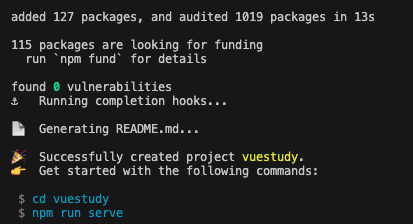
プロジェクトの自動作成
ここまで設定を行うと、自動でプロジェクトの作成が実行されます。

今回、”vuestudy”という名前でプロジェクトを作成したので、vuestudyプロジェクトが正常に作成された旨のメッセージが表示されています。
また、”vuestudy”のディレクトリに移動し(“cd vuestudy”)、”npm run serve”コマンドを実行することでサーバを起動することができることも記されています。
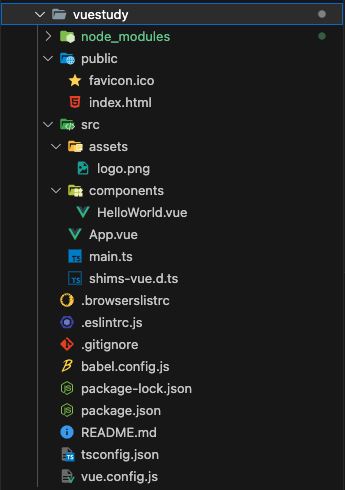
ディレクトリ構成を確認すると、プロジェクト名のフォルダが作成され、必要なファイルが配置されていることが確認できます。

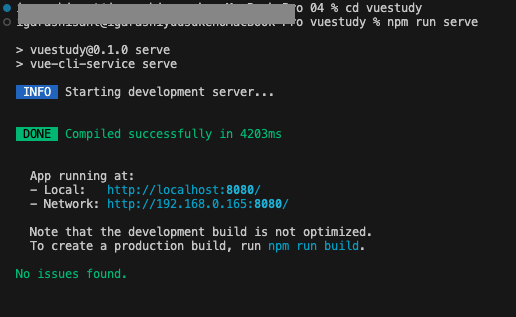
vueアプリを起動してみる
先ほど記載した通り、ターミナルにてvueプロジェクトのフォルダに移動し、”npm run serve”コマンドを実行することでvueアプリを起動することができます。

これでvueアプリが起動しました。
ブラウザにてurlに”localhost:8080″を入力してアクセスしてみると、作成したvueアプリが起動していることを確認できます。

まとめ
Vue + TypeScriptでのvueプロジェクト作成のためにvue cliでプロジェクトを作成し、vueアプリを起動するところまでを解説しました。
次回、このプロジェクト内のvueファイルに手を加えていきたいと思います。
参考URL
vue.js + typescript = vue.ts ことはじめ – Qiita
Vue CLIでvue create実行時の各オプションは何を意味しているのか?どれを選ぶべきか?
VueにTypeScriptを導入する3つのやり方を比較してみた – Qiita



