今回は算出プロパティについて勉強したのでまとめました。
算出プロパティを使ってjs側でデータを加工する
Vueオブジェクト内で保持しているデータを画面上に表示する場合、html側のコードをシンプルにしておくと可読性が高まります。
算出プロパティを使用することでこれを実現できます。
算出プロパティは、Vueオブジェクトにて”computed”オプションを使って記載します。
サンプルコードと解説
サンプルコードを書きました。以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>methods and computed</title>
</head>
<body>
<div id="app">
<div>
<!-- 算出プロパティstockStatusを記述 -->
<p>{{ stockStatus }} : {{ stock }}個</p>
</div>
<div>
<button @click="addStock(1)">在庫を+1する</button>
<button @click="addStock(-1)">在庫を-1する</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.47/dist/vue.global.min.js"></script>
<script type="module">
const { createApp } = Vue;
createApp({
data(){
return {
stock:2
}
},
computed:{
// この中に算出プロパティを定義する
stockStatus: function(){
return this.stock > 0 ? '在庫あり' : '在庫なし';
}
},
methods:{
addStock: function(num){
this.stock += num;
if(this.stock < 0){
this.stock = 0;
}
}
}
}).mount('#app')
</script>
</body>
</html>上記のコードでは、データとしてstockという変数を持っています。
また、算出プロパティとして”computed”オプション内に”stockStatus”を定義しています。
“stockStatus”は、stockが0以上であれば”在庫あり”、それ以外の場合”在庫なし”を返却します。
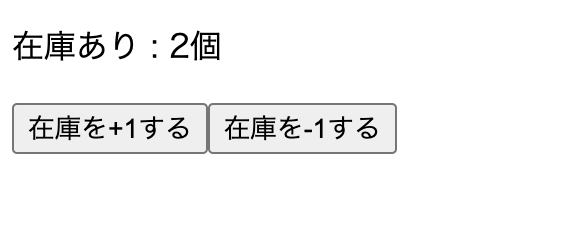
例えば、stockの初期値は2のため、画面アクセス直後は”在庫あり”が画面上に表示されます。

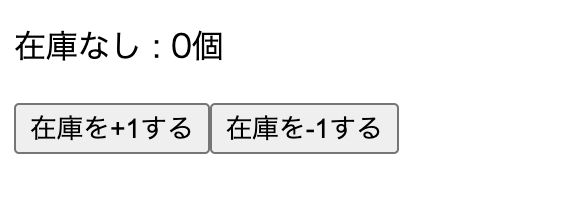
在庫数を増減させるボタンを使ってstockを0にすると、それに連動して画面上の表示が”在庫なし”に変化します。

算出プロパティを活用することで、動的な値の出しわけが実現できました。
メソッドとの違い
算出プロパティとメソッドとの違いは以下の通りです。
算出プロパティでは引数指定ができない
算出プロパティでは、引数を指定することができません。
上記サンプルコードを確認するとわかるのですが、算出プロパティはhtml側ではプロパティ名を( “()”抜きで )記述することで定義した関数の結果を画面上に表示します。一方、メソッドを記載する際は引数指定部分( “()”の部分 )も含めて記述します。
算出プロパティの値はキャッシュされる(関連データ変更時のみ値が更新される)
算出プロパティの値はキャッシュされ、算出に使用しているデータが変更されたタイミングでだけ処理が再実行されます。
例えば、Vueオブジェクトが所持するデータを使用せずに算出プロパティにてランダムな数を生成する場合、その値は初回の画面描写時でのみ値が生成されることになります。
一方、例えばv-text等で画面描写時にメソッドを実行するような記述に関しては、画面が再描写されるたびにメソッドが実行されることになります。
算出プロパティをざっと学んだ記録は以上です。
データをちょっと加工して画面上で表示したい時などに役立ちそうと思いました。



